專業網站設計RWD
響應式網頁設計Responsive Web Design(簡稱RWD)
響應式網頁設計又稱適應性網頁、自適應網頁設計。
因應行動化裝置時代的來臨與消費者上網習慣的改變,網頁設計開發技術進入移動介面趨勢,其特點簡述如下:
-以百分比方式彈性縮放畫面設計,在不同解析度下改變網頁的佈局與排版。
-適用不同裝置設備,網頁將自動適應瀏覽裝置的設計方式,提供最佳瀏覽呈現。
-僅需一次設計,就能適應所有版面,節省製作成本。
-一次修改,資訊即同步更新,有效降低人事成本。
-RWD優於APP的三大理由
-開發成本與時間皆低於APP
-不需下載APP就能使用
-後續維護成本低於APP
-不需下載APP就能使用
-後續維護成本低於APP
RWD與手機版網頁有何不同?
手機版網頁是簡易型的網頁,在登入時不會下載太多不必要的大圖片,增加手機網路負擔,優點是簡潔明瞭與容易閱讀,但需額外開發新介面,除人力與費用較高外,最大問題為手機版網站常常無法提供完整資訊與功能,使用者必須在手機上切換回完整版網頁。
RWD完整解決手機版網頁的問題,在做網頁的同時建置RWD,只需一次的設計,就能適應所有裝置,又能解省製作成本,網站風格也統一。
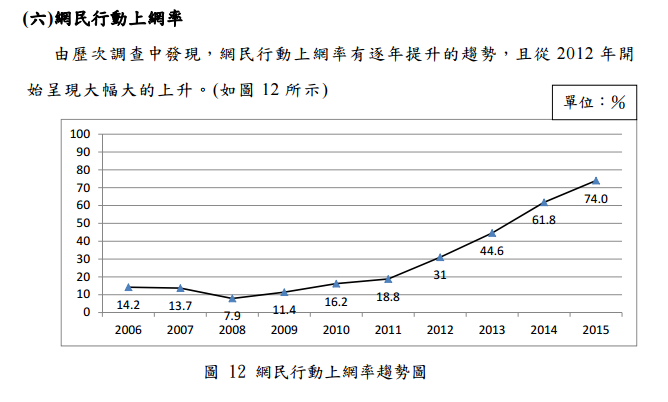
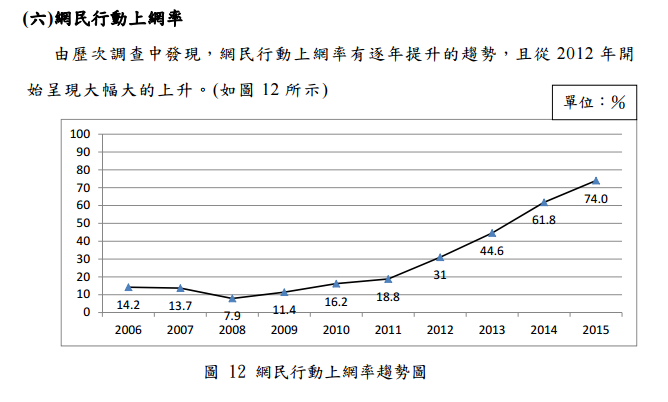
行動上網率的逐年攀升,顯示出RWD的必要性!


資料圖表來源:TWNIC『2015年台灣寬頻網路使用調查報告』
